データ作成ガイド
はじめに
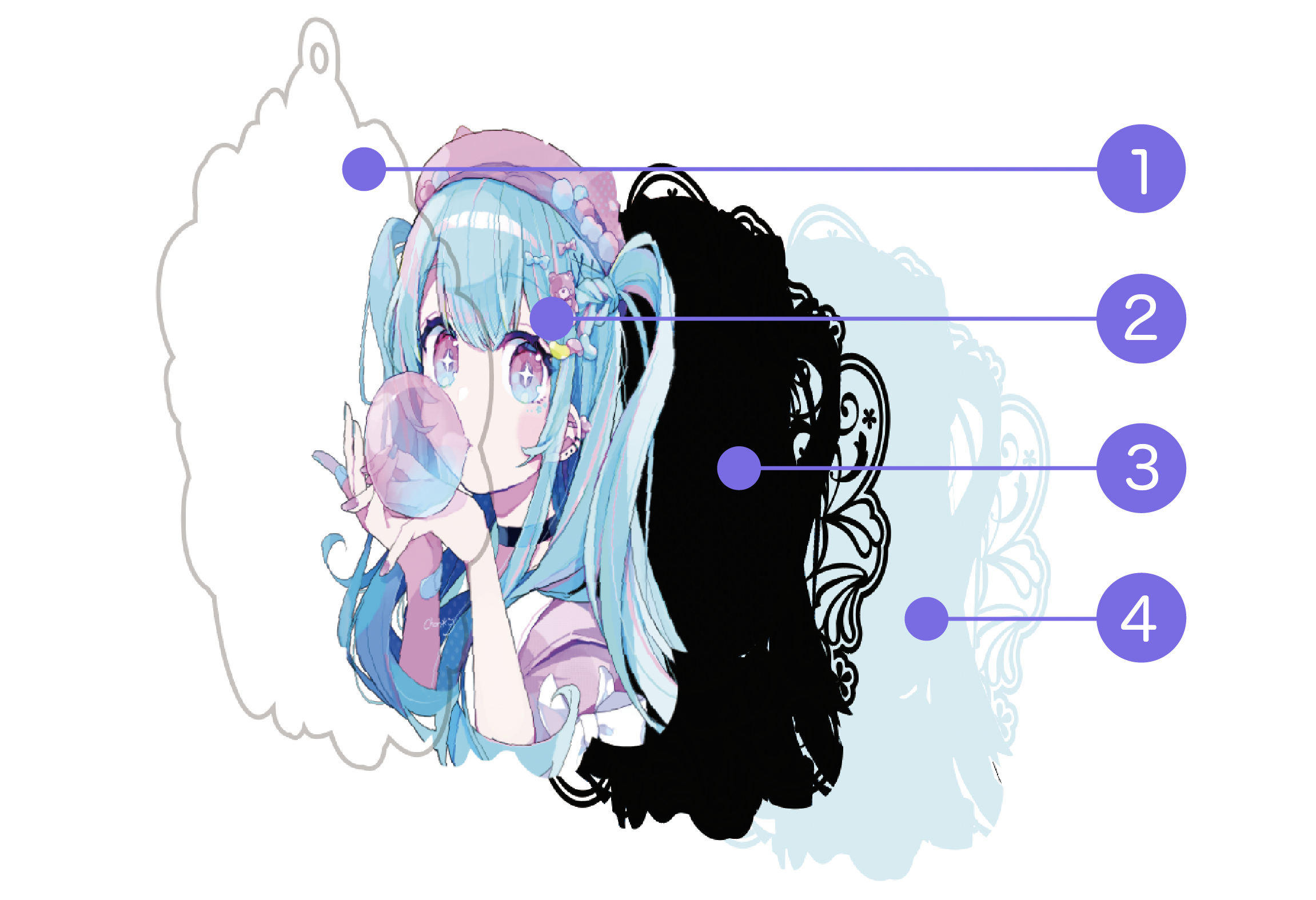
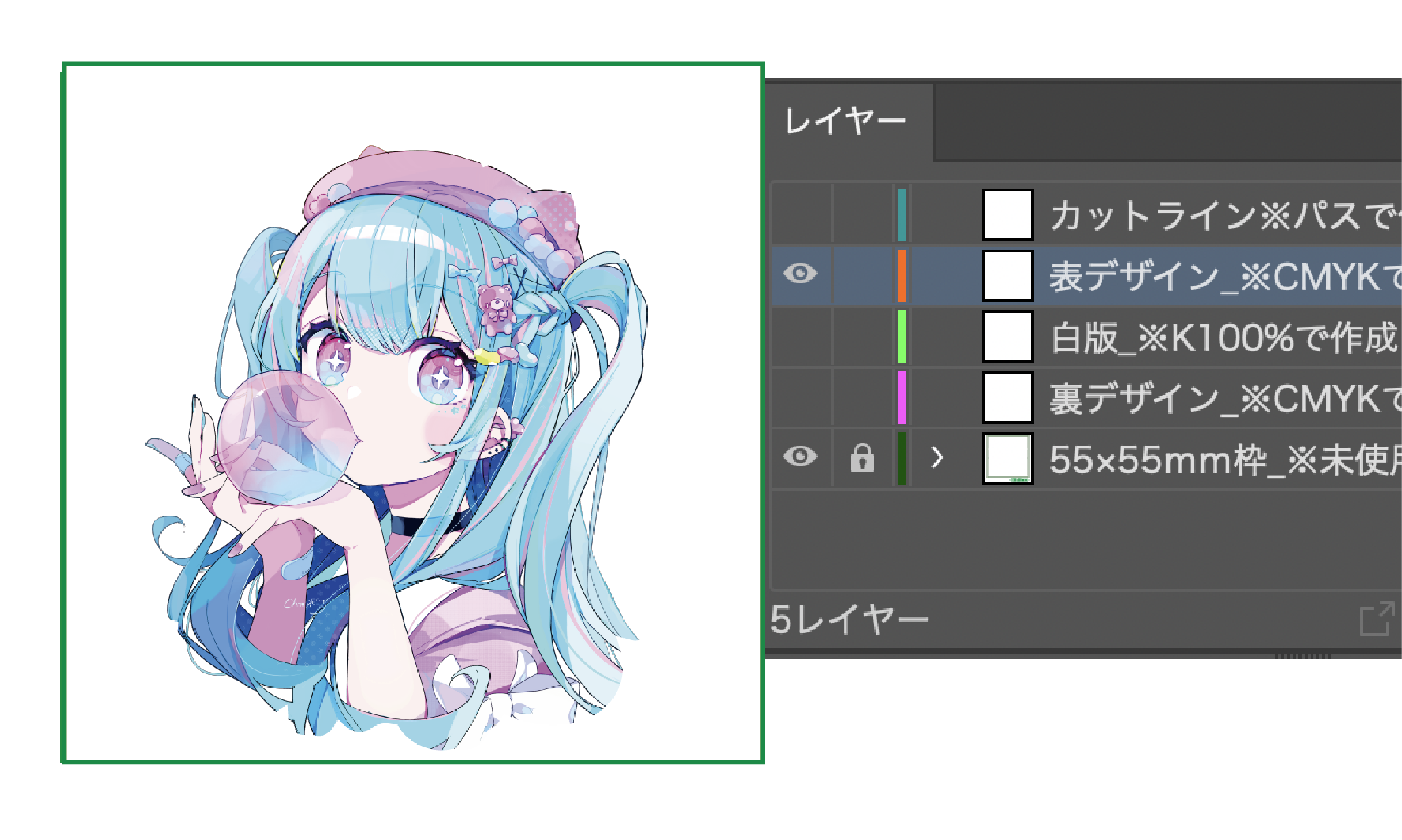
アクリルグッズに必要なデータは4種類

- カットパス(形を決めるために必要)
- デザイン(イラストや写真など)
- 白版(デザインが透けないために必要)
- 裏面デザイン(※任意)
まずは入稿用テンプレートをダウンロード

必ずこちらのテンプレートをご使用し作成してください。
規定のサイズで簡単に作成できる他、印刷前、印刷後のトラブルや再入稿が発生しにくくなります。
Adobeソフトをお持ちでない場合は、弊社でデータ作成を代行いたしますので、オプションにて「データ作成代行」をご選択ください。
いよいよ、データ作成開始です!
データ作成の流れ

デザインを配置する

白版データを作る

カットデータを作る

裏面デザインの配置(任意)
-
1
デザインを配置

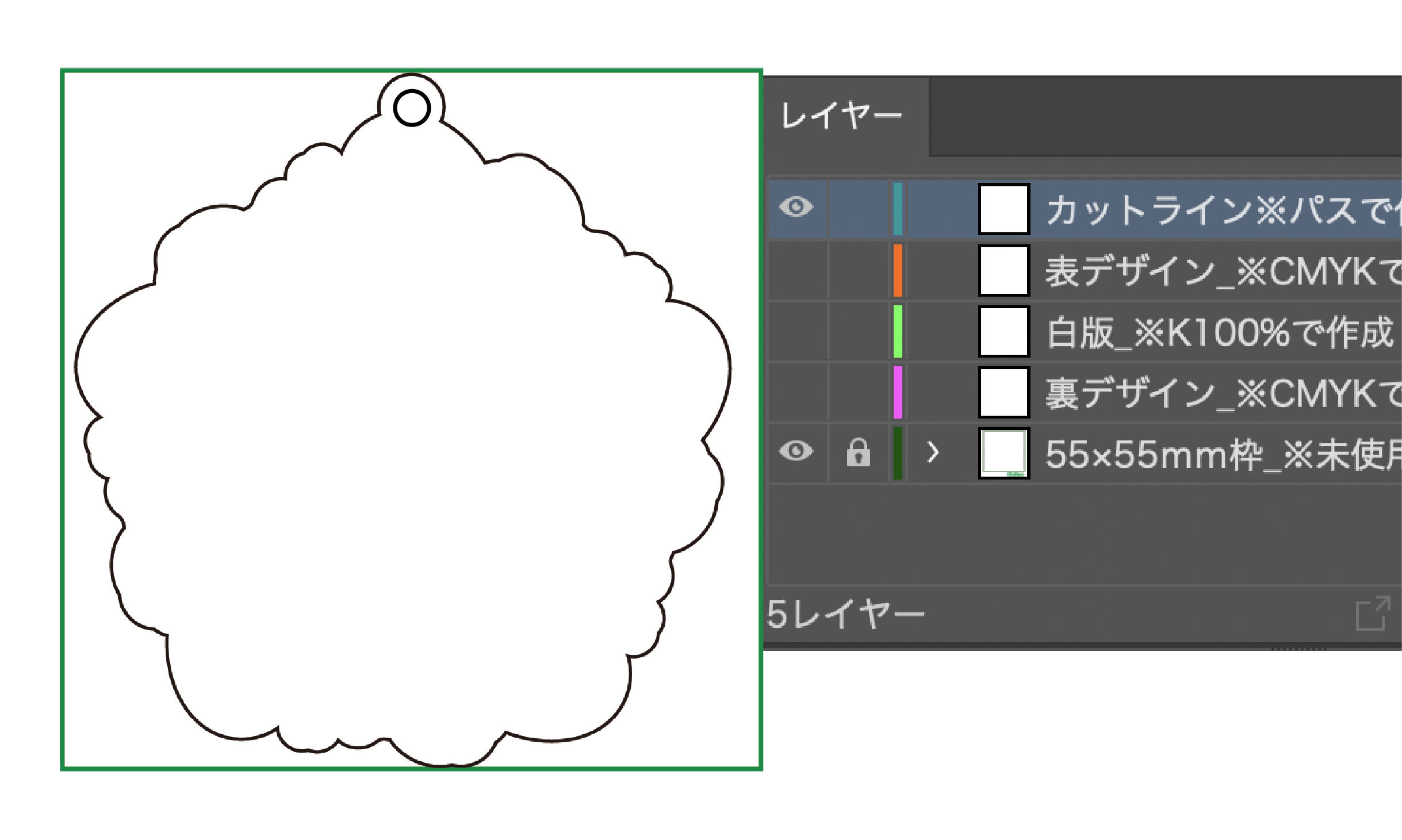
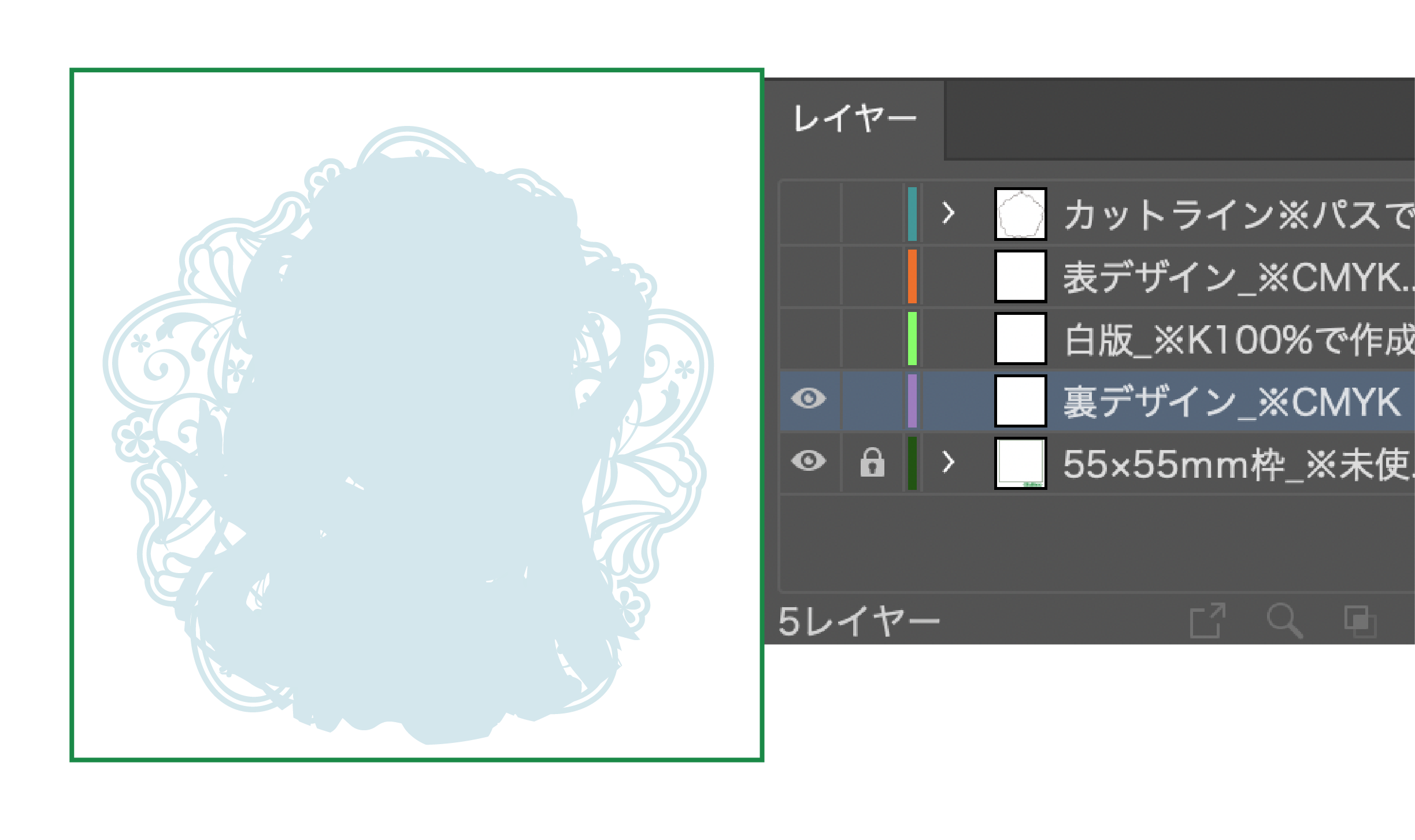
入稿用テンプレート内の「表デザイン」レイヤーの中にデザインを配置していきましょう。
※ご注文サイズ以外の不要なレイヤーは削除してからご使用ください。
※鍵のついたレイヤーは編集をしないでください。
デザイン作成時の注意点

配置について
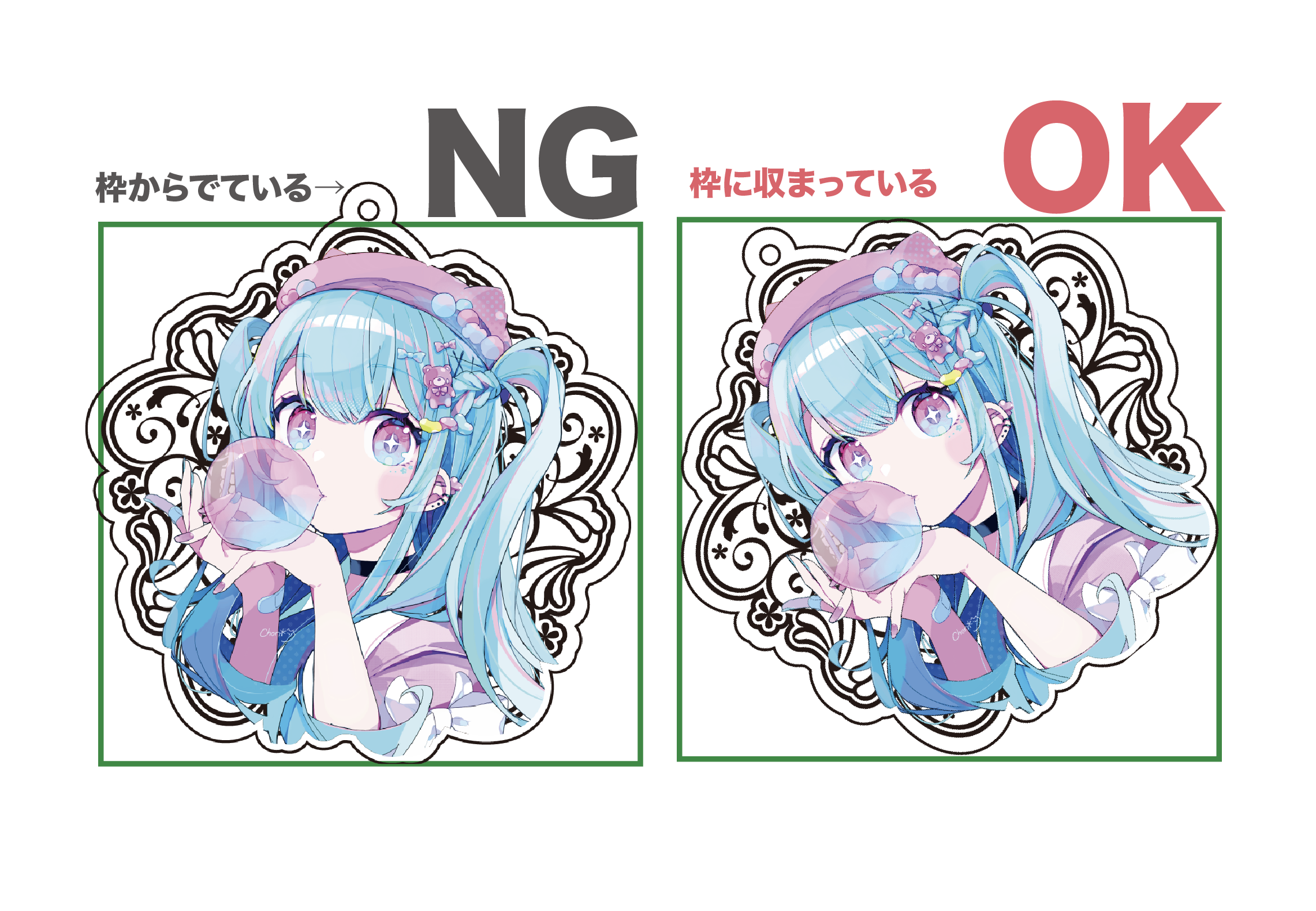
テンプレートの枠内に全てのデザインを配置してください。※ご注文サイズ以外の不要なレイヤーは削除し、鍵のついたレイヤーは編集しないでご使用ください。

解像度について
解像度が低いと印刷時に粗くなるため、ご注意ください。(推奨300〜350dpi以上になるよう調整ください)

カラーモードについて
RGBでご入稿されると、印刷時に色味が大きく変わってしまう可能性がございます。
必ずCMYKにて作成してください。(※特色はご利用いただけません。)

効果、パターン、ブラシについて
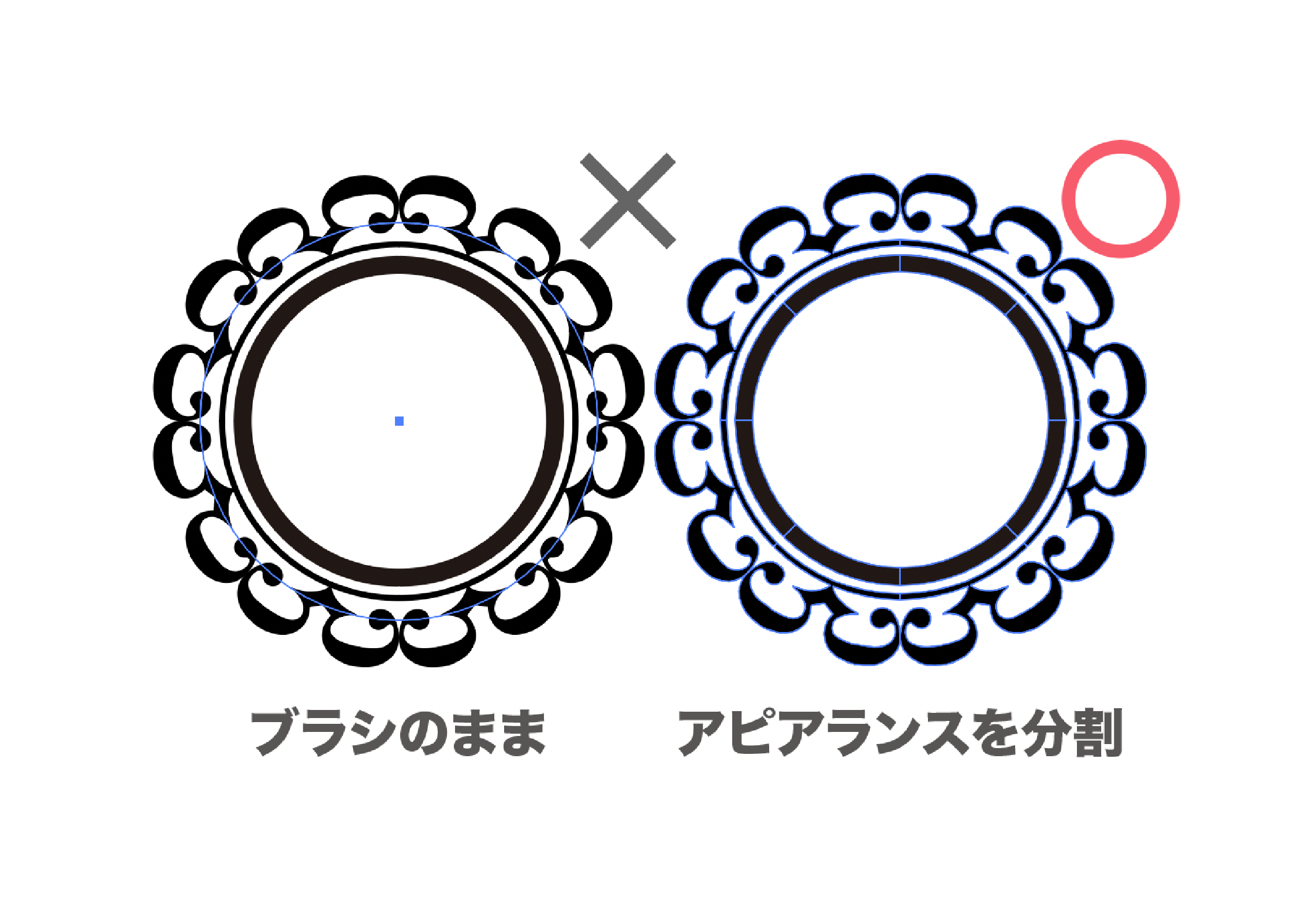
形状が崩れるなど印刷トラブル防止のため、効果、パターンスウォッチ、ブラシはアピアランスの分割を行なってください。(ラスタライズでもOK)。

フォントについて
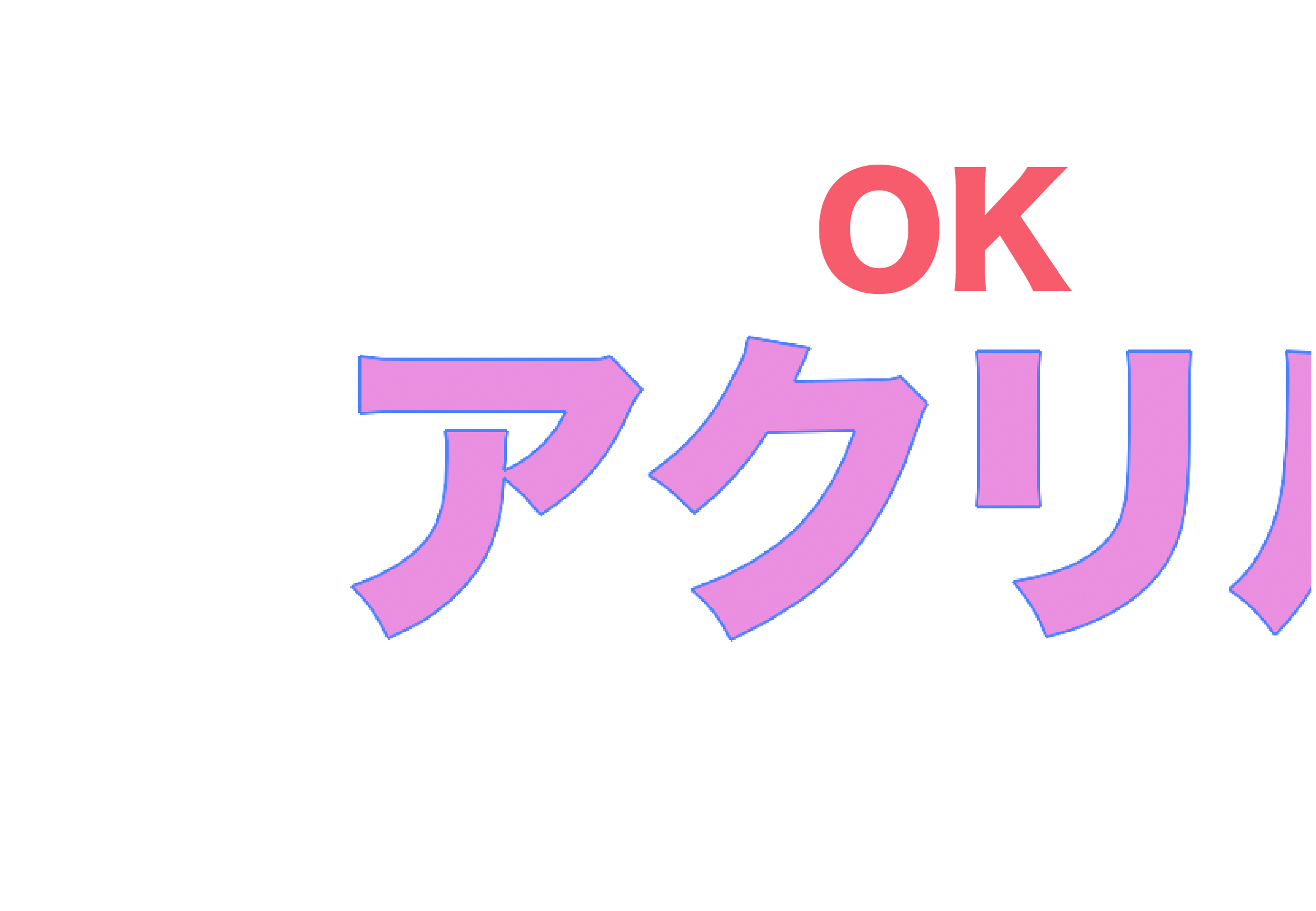
別のフォントに置き換わってしまう恐れがあるため、フォントを使用される場合は、必ずアウトライン化をしてください。

リンクについて
画像を使用する場合はリンクではなく、埋め込みを推奨しております。リンクを貼る場合は、入稿データと画像データをひとつのフォルダ(同じ階層)にまとめてた状態でzip形式にてご入稿ください。
- 2 白版を作成

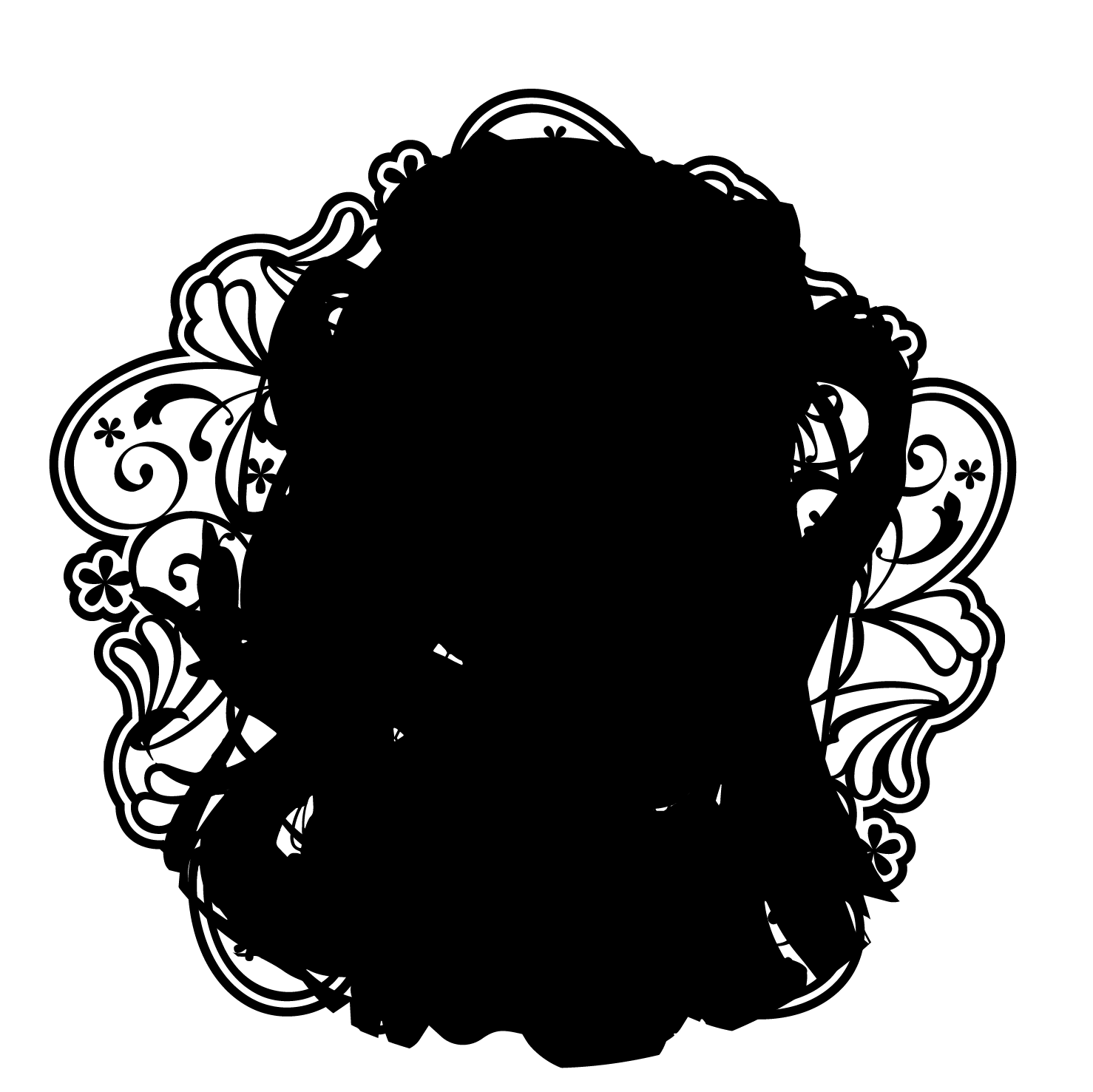
次は白版を作成しましょう。
アクリル(透明)を使用する場合、デザインの発色をきれいに出すためには白版が必要になります。
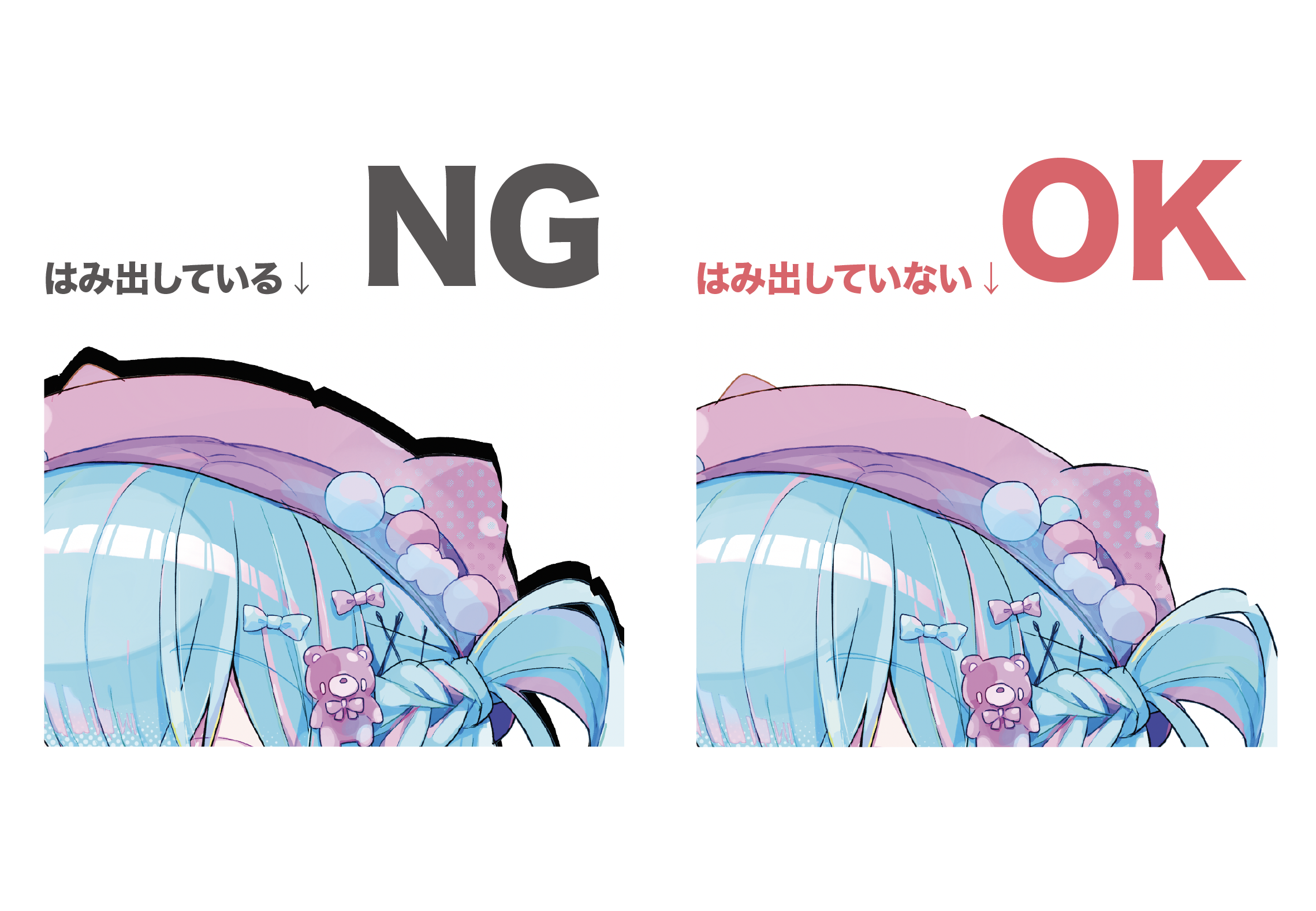
デザインより白版を若干細らせ作成することでデザインから白版がはみ出すのを防ぎ、より綺麗な仕上がりになります。
※敢えて透け感を表現したい場合は、白版をなしにする選択も可能になります。その場合はフォームよりお知らせください。

パスデータの作成
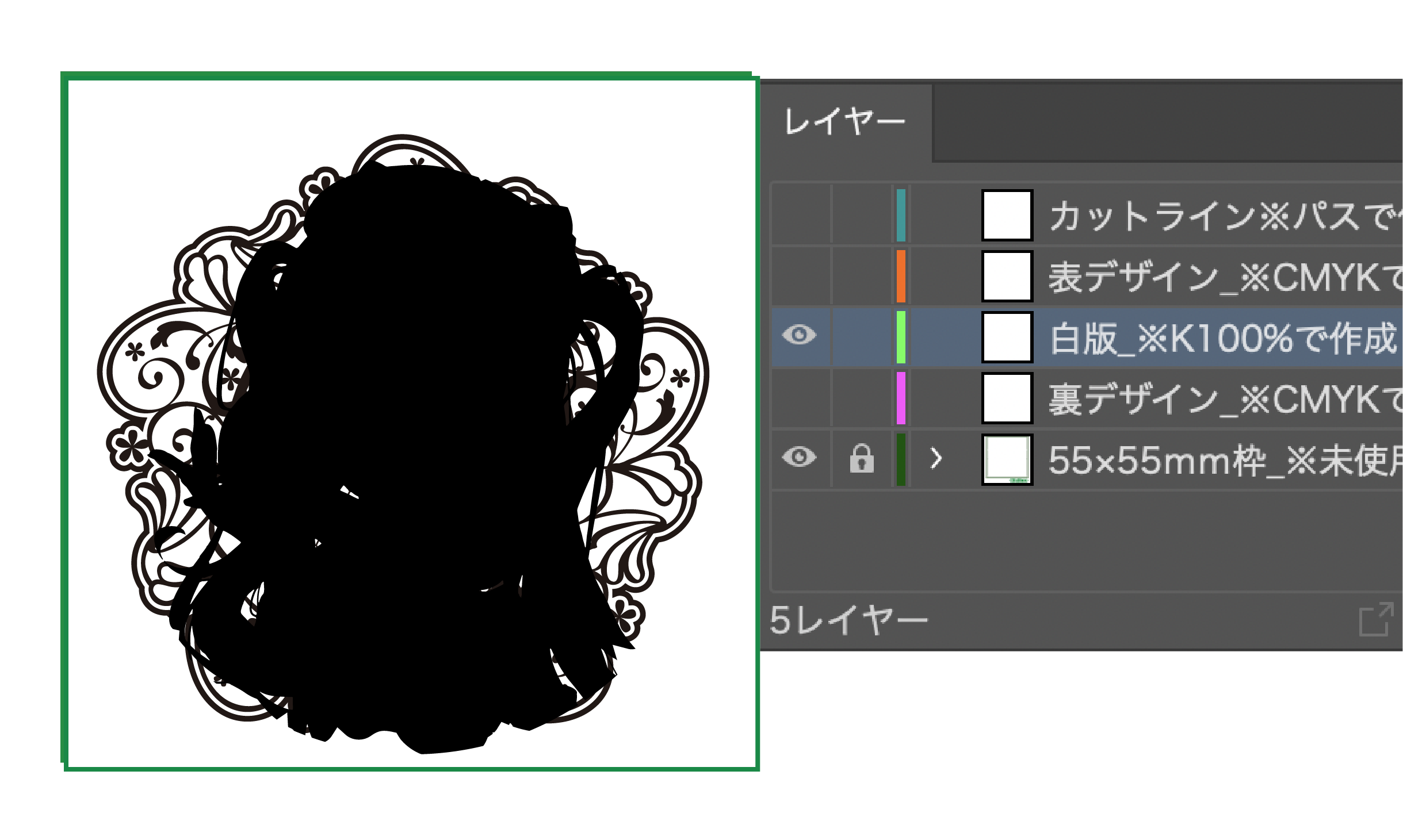
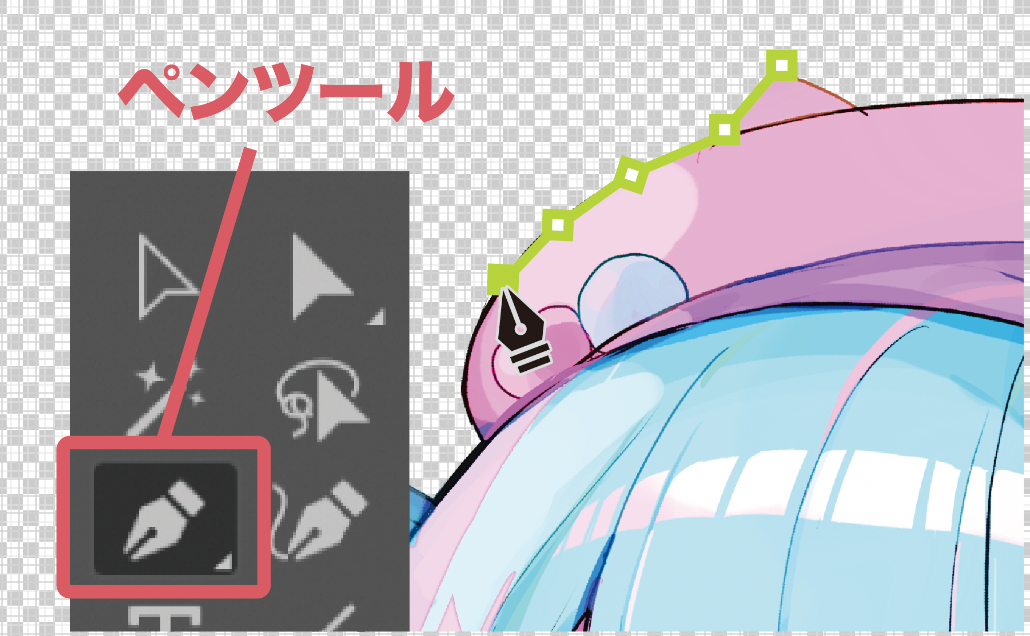
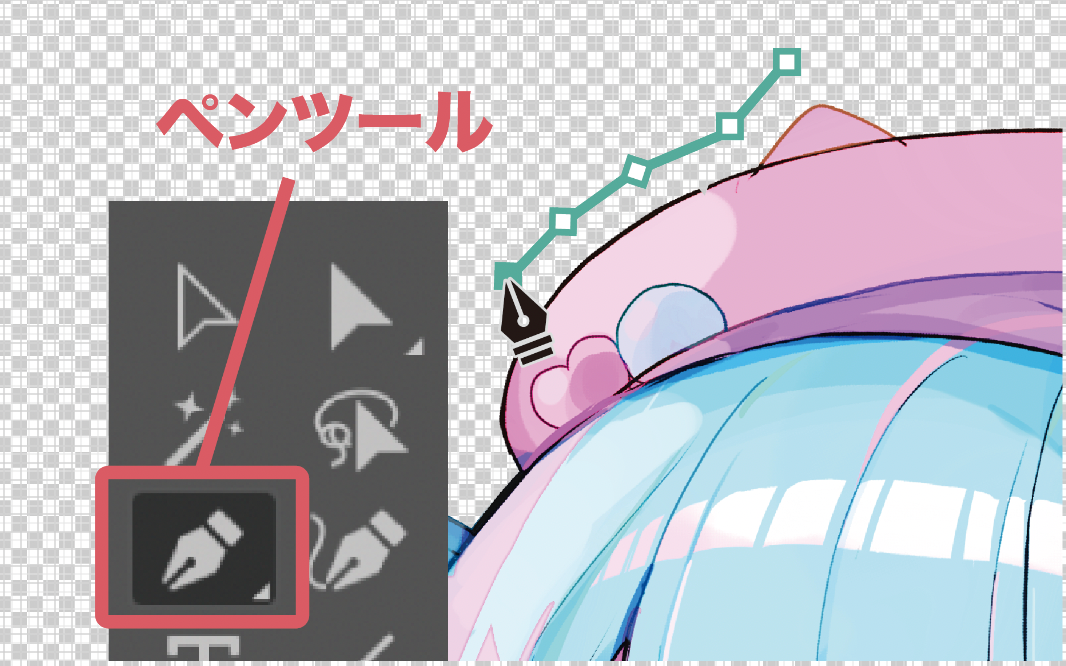
テンプレート内の「白版レイヤー」に、デザインとシルエットに合わせてペンツールでパスデータを作成します。

パスの塗りつぶし
パスデータを塗りのみ(線は色なし)にします。色は必ず【CMYKのK(黒)100%】にしてください。黒く塗りつぶされた状態になっていればOKです。

白版の確認
作成した白版データがデザインからはみ出してないか確認しましょう。デザインレイヤーの下に白版レイヤーを置き、両方を表示させ白版がはみ出していないかズレていないか確認しましょう。
白版を綺麗な仕上がりにするためのポイント

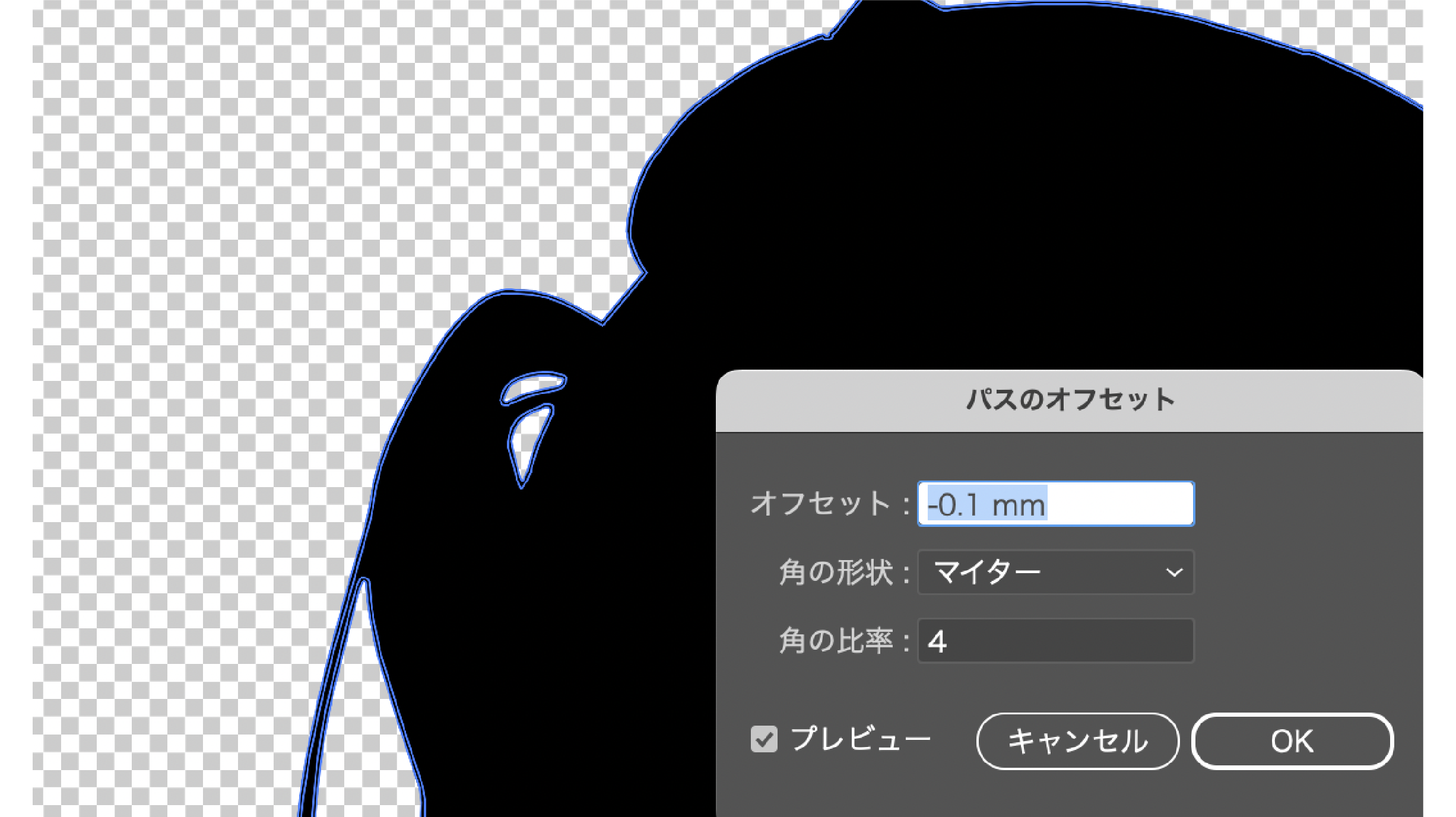
パスのオフセットで白版を縮小
作成したパスデータを黒(K100%)に塗りつぶした後に、パスの選択ツールで白版のパスを選択した状態で【効果】→【パス】→【パスのオフセット】を開き、オフセットの数値を–0.1~0.2mm(約2~3pixel)にすると設定できます。
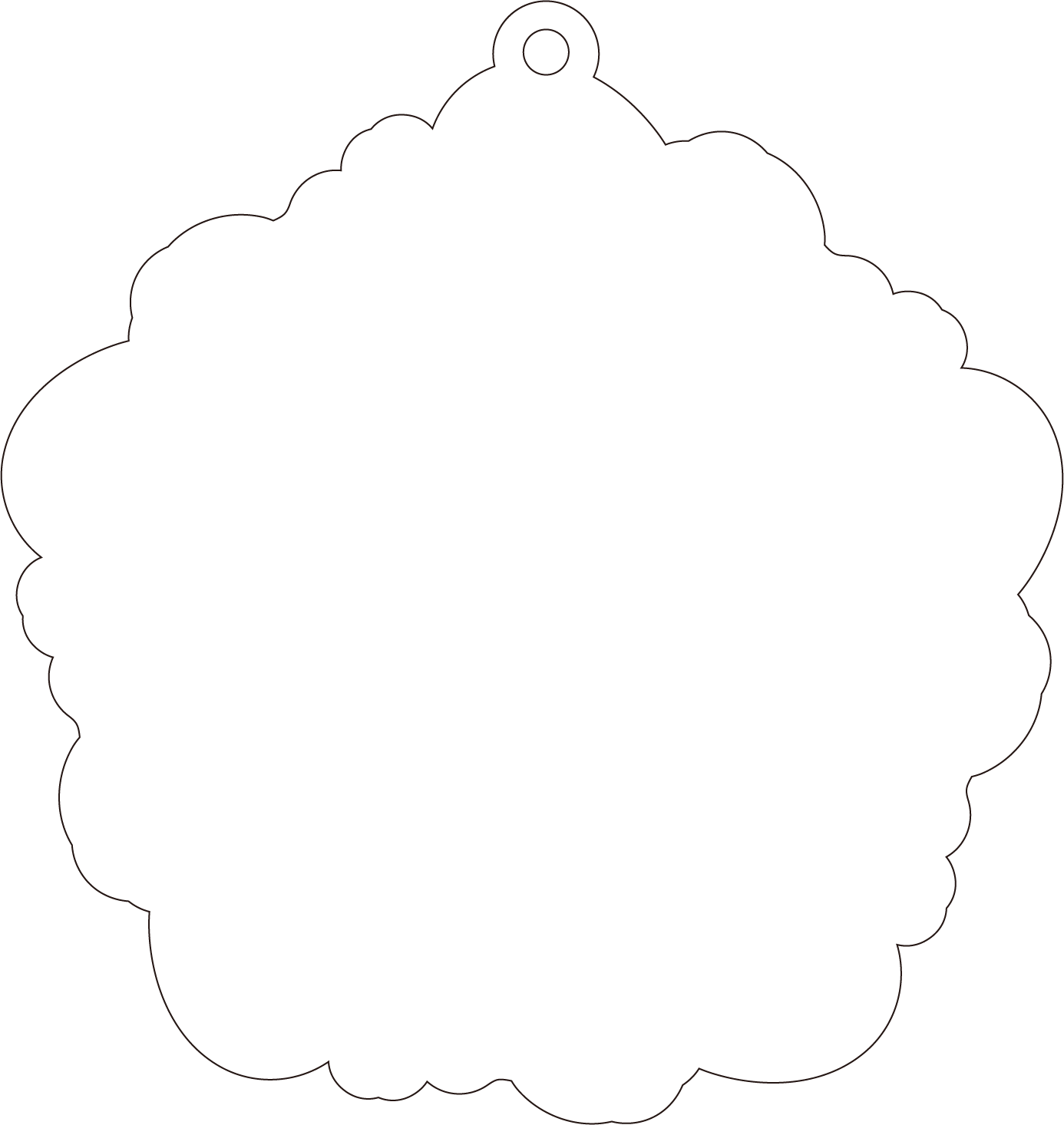
- 3 カットデータを作成

カットラインは形を切り出す上で必要になり、パスで作成していきます。
カットラインの作成については、様々な方法があります。まずは基本的な作成方法をご紹介いたします。
※デザインの上にカットラインがかかると剥がれの原因になるため、デザインから1mm以上離して作成していきます。

カットパスを作成
ペンツールや図形ツールを使用して、希望のカットパスを作成します。

カットラインはデザインから1mm以上離す
デザインとカットラインの間隔は1mm以上確保してください。デザインからカットラインまで十分な間隔がないと、印刷剥がれの原因になるのでご注意ください。

データに必要なパーツを配置する
アタッチメント穴(キーホルダー)、差込み脚・差込み口(アクスタ)などテンプレート内の必要なパーツを配置し、全て枠内に納めてください。
カットライン作成時の注意点

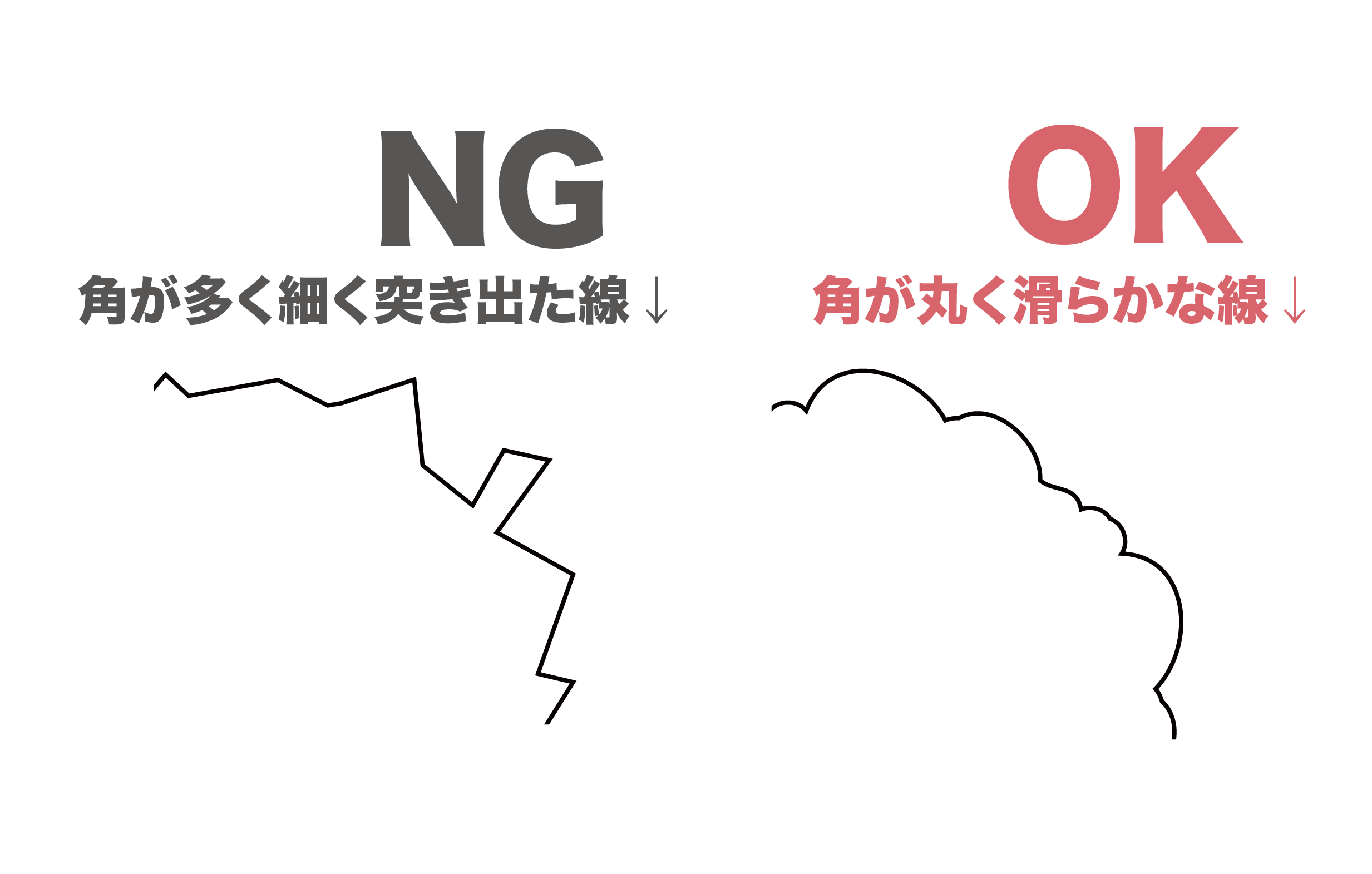
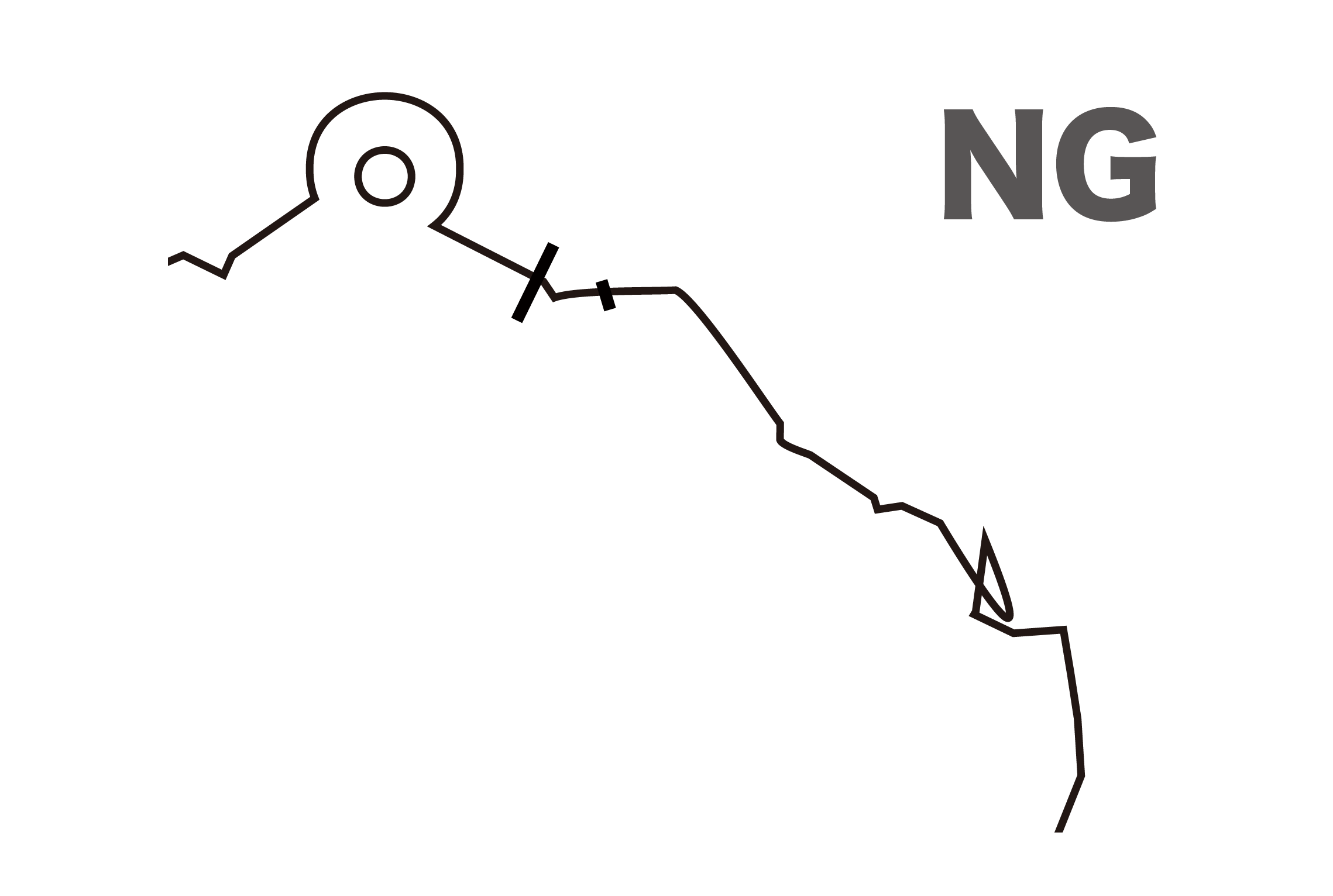
鋭角なパスは滑らかにする
作成したパスが鋭角な場合、肌に触れた時怪我の要因につながるため、滑らかなパスデータにご調整ください。

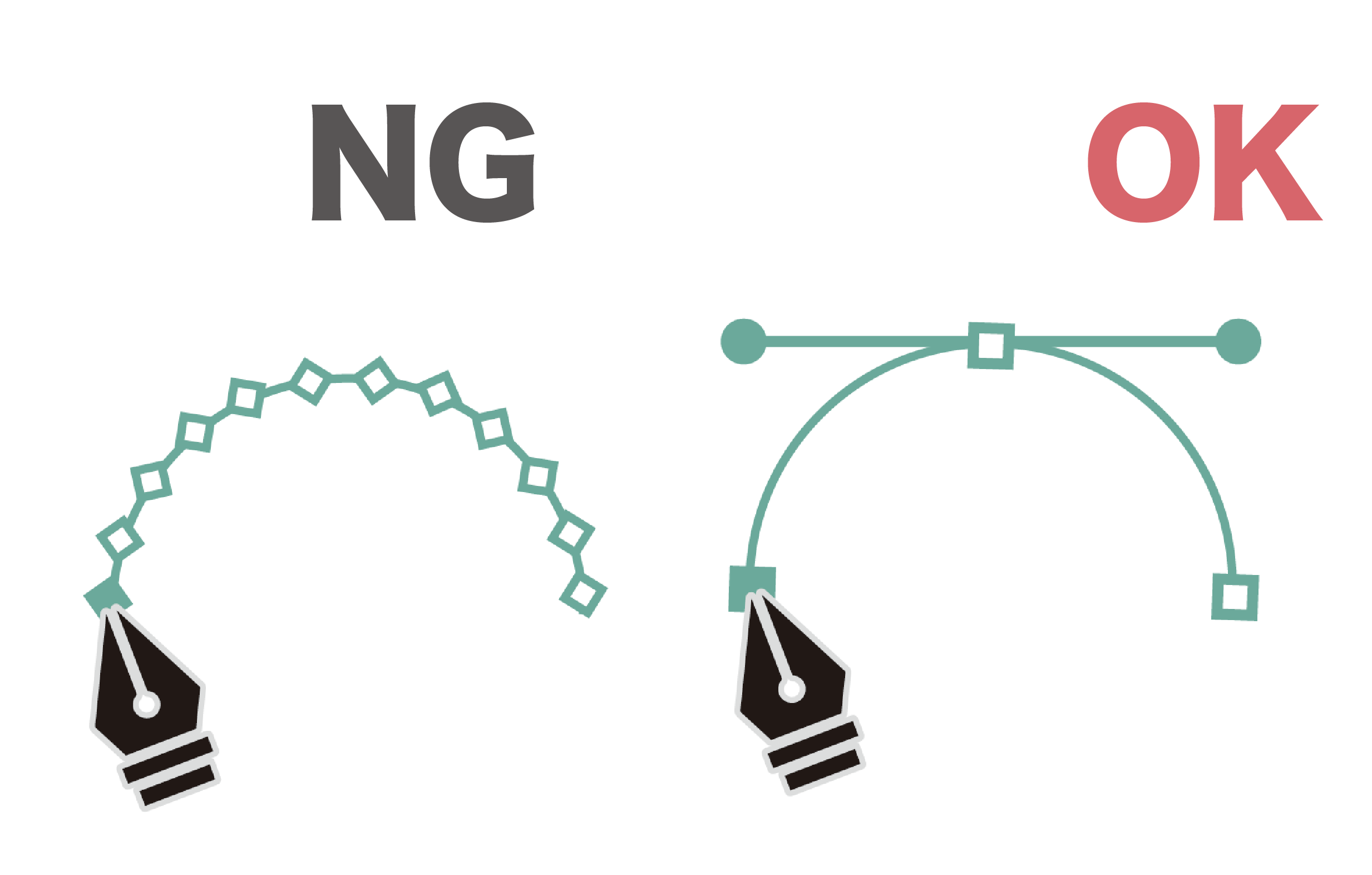
アンカーポイントは少なめに調整する
アンカーポイントが多いと側面がでこぼこした仕上がりになります。仕上がりの綺麗さに大きな差がでますので、ご注意ください。

パスの不備はないか確認する
パスの途切れ、ねじれ、二重線、また不要なパスが混入していないか確認ください。
- 4 裏面デザインの配置(任意)

裏面デザインありの商品をご注文のお客様は裏デザインも入稿必須になります。文字や柄などを反転して作成いただく必要がありますのでご注意下さい。
裏デザイン作成時の注意点

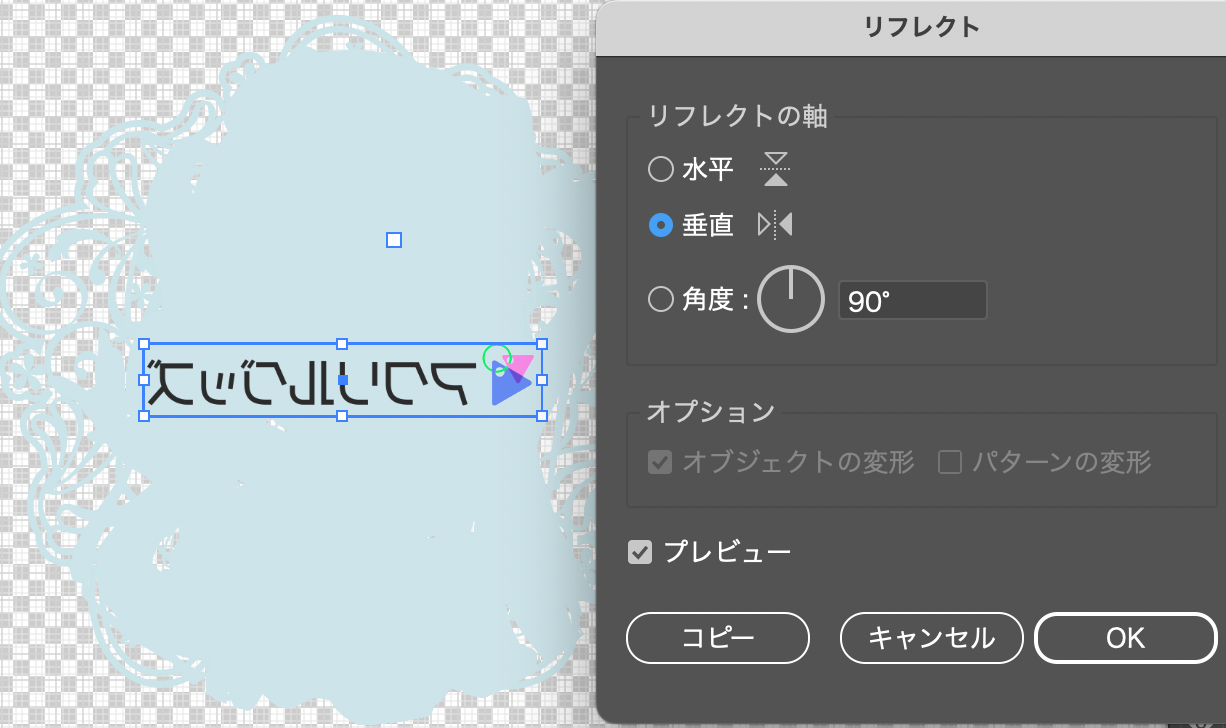
「裏デザインレイヤー」にデザインを表面デザインの輪郭に合わせて同位置に配置してください。文字や柄などは【オブジェクト】→【変形】→【リフレクト】を開き、垂直にチェックで反転設定できます。反転して作成することで、裏から見た際に正しい向きに印刷されます。
-
5
入稿前の最終チェック!
チェックリスト
カラーモードはCMYKですか?
RGBデータの場合、印刷時に色味が変わる可能性があります。
データ内に不要なデータが入っていませんか?
デザインレイヤーやカットデータ内に不要なデータが入っていないかご確認ください。
効果・パターンを使用していませんか?
効果・パターンは必ずラスタライズした状態でご入稿ください。
フォントはアウトライン化されていますか?
別のフォントに置き換わってしまう可能性があるので、必ずアウトライン化してください。
画像の解像度は適切ですか?
解像度は350dpiを推奨しています。
ファイル名に下記の記号は使用しないでください。
「/」「:」「;」「*」「?」「”」「<」「>」「|」
著作権は問題ありませんか?
使用しているデザインは著作権法に触れないか、ご確認をお願いいたします。
データ作成代行も承っております。(有料)
上記手順が難しい場合や、Adobeのソフトをお持ち出ない場合は作成代行いたします。
ご注文時にオプションにて【作成代行あり】をご選択ください。
背景の透過や色味の変更など、デザインに関わる編集は出来かねますので、予めご留意くださいませ。また想定と異なる仕上がりの場合でも返品対応は致しかねます。
その他ガイド
その他ガイドについては、以下ページをご参照ください。
平日 10:00〜12:00/13:00〜17:00
※土/日/祝日を除く
営業時間を過ぎたご連絡は、翌営業日以降にご対応させていただきます。
クレジットカード決済/Shop Pay
Google Pay/あと払い(ペイディ)
全国一律1,100円
11,000円(税込)以上で送料無料!
※北海道・沖縄・離島は除く。
会員登録は無料!
個人のお客様、法人のお客様でも会員ランクによってお得にご利用いただけます。









